网页设计一定程度上是一个创意合集,有许多奇思妙想可以开发使用,这些融合了精妙的小技巧的设计,能让人打开网站时眼前一亮。但在大多时候,网页设计需要更多关注常规意义上的技巧,对关乎视觉体验、用户体验等细节的处理,决定了网页设计的整体质量。
视觉体验
视觉设计的目的其实是要传递一种信息,是让作品产生一种吸引力。任何一个网站对新用户产生的最初吸引和进一步创造黏性,直接对应其所呈现的页面、色彩、文字等视觉效果上。创建更好的视觉体验,关注网页观感舒适与否、配色是否优美、排版是否合理,以创建更好的视觉体验。
保持页面简洁
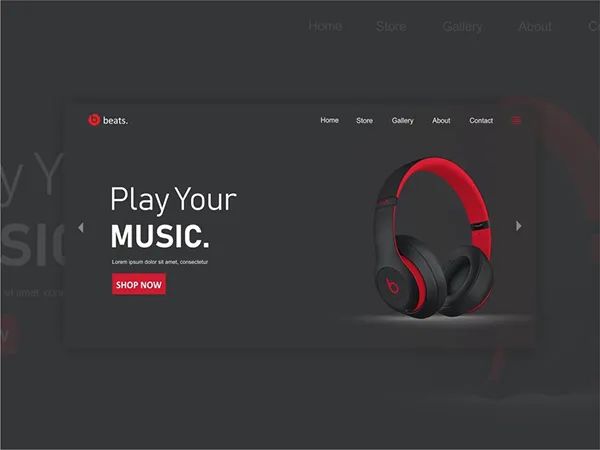
优秀的网页设计应该“内外兼修”,不只外观好看,也要是用户友好型的。通常来说,高可用性的网页一般都是干净、简单的。当页面上安插了过多组件、承载太多功能时,反而会分散网站用户的注意力而失去原本浏览网站的目的。
在设计过程中,可以通过问题“自省”,确保页面元素不至于冗余:这个设计是必须的么?这些元素和网站相关吗?这是什么组件有什么用?它如何帮助用户浏览网站?如果突然把它删除,用户会希望把它找回吗?
此外,尽管我们推崇酷炫的概念或界面设计模式,但还是要确保对用户而言所有的设计仍然是直观的、便捷的。人们习惯于通用性的交互模式和网站功能,设计的独特性很重要,创意应该有,但不能太晦涩。

(图片来源于网络)
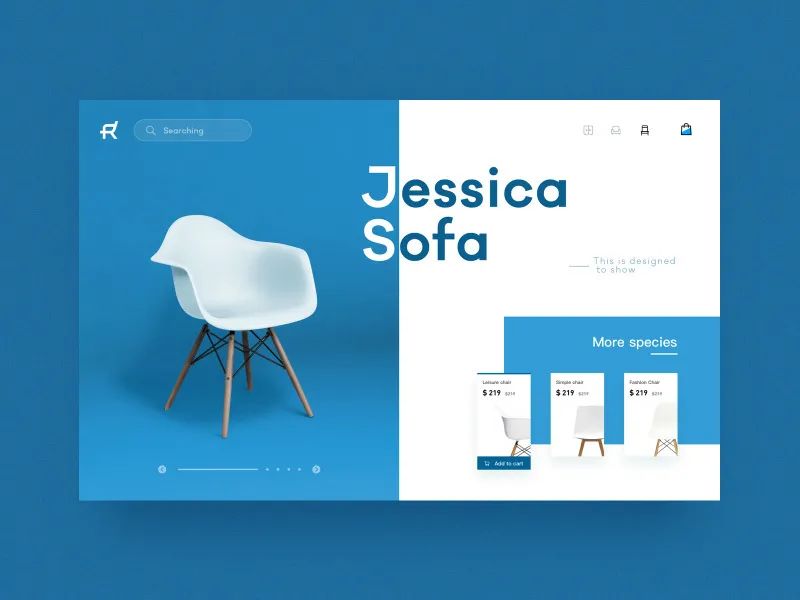
充分考虑色彩无障碍设计
符合无障碍设计标准的设计,不仅满足残障人士使用需求,也能给普通人的使用提供方便。
在网页设计层面,色彩无障碍设计不仅是为了体现设计品质,同时也是为了给用户更好的阅读体验。
颜色的选择属于易于感知的无障碍设计范畴。也就是说,网页的内容应该很容易被看到——尤其是文字和图像,要有足够高的色彩对比度,使之很容易地从背景中被辨识出来。
在有些色彩组合中,有的只适于做前景色使用,而不适合做背景色,有的只适合做背景色而不能做前景色,即便都是使用两种一样的颜色,但用在不同的部分则影响了它的可读性和阅读的舒适度。因而,“识色善用”不仅要掌握优秀的色彩组合,还要懂得把它用在页面中的合适元素上。

(图片来源于网络)
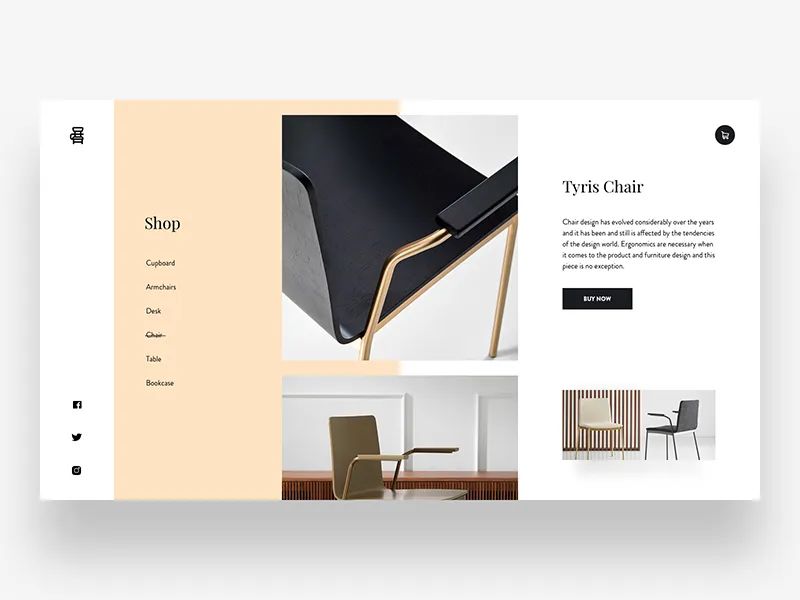
有条理地使用文字
好看的字体千千万,但适合你的也只有极少一部分。使用网页安全字体最保险,但如果你实在看不上安全字体,可以考虑利用sIFR或Cufon逐步增强的网页设计。
网页设计常常会出现的一个错误就是字体大小不合适。我们总希望尽可能地将更详尽的内容塞进一个页面,因而可能会让用户阅读起来感到不舒服,通常来说,12px、14px、16px等偶数大小的字体是合适的。
一到两种字体搭配,合理的间距,用留白调整疏密,让用户轻松愉快地阅读页面内容。

(图片来源于网络)
用户体验
随着技术创新形态越来越转向人文化,以用户为中心、以人为本越来越得到重视,网页设计也应充分考虑用户对网站“好不好用、方不方便”的主观感受。要保证用户在实际浏览时达到预期的效果,快速、便捷地获取所需的内容,需准确的导航、快速的加载来实现。
重视导航栏设计
想想看,当你来到一个陌生的场所,没有路线图、没有指向标,两眼一抹黑,找不到东南西北。导航之所以能成为一个网站中最重要的部分,就是因为如果没有它,用户就会在网站中漫无目的地瞎逛,你无法向他展示你想要展示的内容,他也不能快速找到他想要的。
因此,设计网站时,充分考虑导航位置、风格、可用性和易读性,在网站的导航结构上投入足够的时间并施以精心的设计。
首先,规划一个最合适的导航放置位置。一个优秀的导航功能,在网页加载过后就立即出现,而无需用户上下、左右滚动鼠标寻找——这也是为什么要保持页面的干净、整洁,用户只需要一个简单直接的“任意门”,而不是费尽心思破解“通关密码”。
其次,要对网站建立层级结构,多层次管理,确保父子层级之间易于导航,此外,也要保证用户不管在哪一层级、哪一个页面,都能快速返回上一层和最高层(即网站首页)。毕竟,导航设计的主要目标就是通过尽可能少的操作,让用户快速到达想去的页面、获取想要的内容。

(图片来源于网络)
把最有趣内容装点在最显眼的地方
通常来说,普通用户浏览一个网站,只需要几秒钟就能决定是要浏览更多还是跳到另一个网站。而作为网页设计师,就是要利用这几秒钟的时间,鼓励用户继续浏览更多内容。
如果用户在网页头部看不到感兴趣的内容,基本就失去了再向下滚动鼠标的意愿,所以,要为网页上半部分设计“卖点”,引起用户继续浏览的兴趣。不过,也不要忘了内容布局,不能将内容过度集中于上半部分,造成页面比例失调、头重脚轻。

(图片来源于网络)
优化图片让网页加载更快
尽管我们所用的宽带都在不断提速,但仍然不能保证不会出现网络不好的时候。此外,移动用户已经超过PC用户,但移动装置却不一定支持像宽频一样的速度,图片文件的大小可能还是会延长网页的加载时间,这会让一部分没那么有耐心的用户流失。
因此,设计网页时不得不考虑减少页面的读取时间和改善网页的性能,除了尽可能减少图片数量,还要懂得灵活使用图片,通过选择正确的格式,来优化网页图片,并确保文件大小在可行的范围内足够小。比如,单色图片可以保存成PNG或者GIF格式,如果是连续色调的图像,则最好保存成JPG格式。

(图片来源于网络)
当然,设计网页可用的技巧有很多。在设计过程中,避免进入误区,不过分依赖炫酷的“爆点”,在常规性的技巧上多多留意,一样能够设计不简单的页面。




