可视化大屏你是真的火了,连灵隐寺都开始数字化了,风潮之下很多设计师朋友也纷纷进行了尝试,虽然这种科技感设计真的很容易唬到人,但是想要做的出彩且甲方满意也并不容易。

很多时候并不知道灵感应该从何而来,而且做出来的东西虽然是高科技了,但总是缺少了些味道,包括元素的布局、图表的选择以及行业元素的搭配,都是我们需要重点思考的部分。
今天小编就来给大家分享一下可视化大屏的制作思路,话不多说,咱们走着!
01 需求调研及梳理
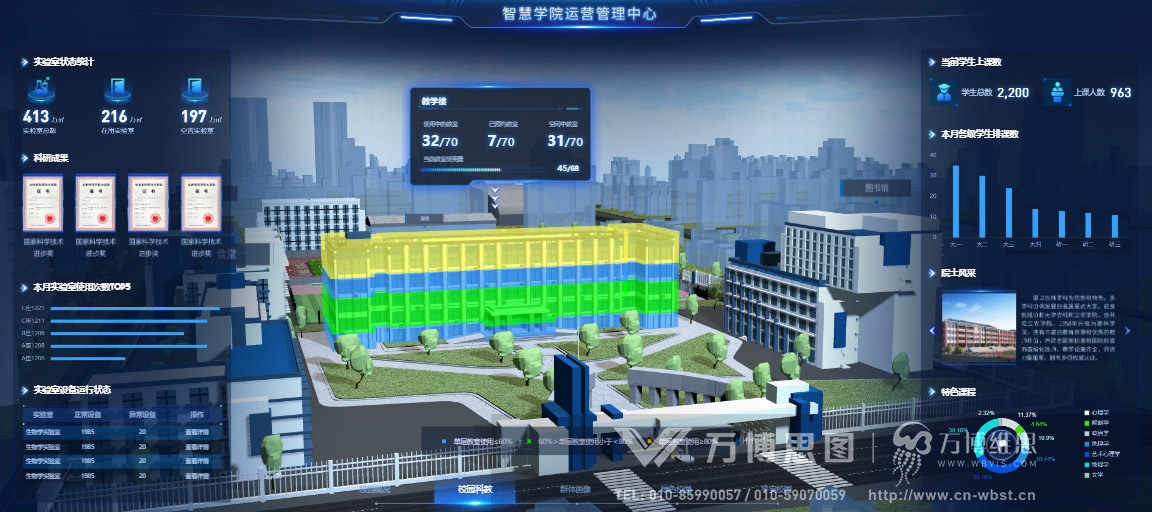
大屏实施千万步,需求调研第一步,下面以智慧学校运营管理可视化大屏为例,详细介绍从需求分析开始,如何指导大屏的设计过程。

1.提炼关键信息
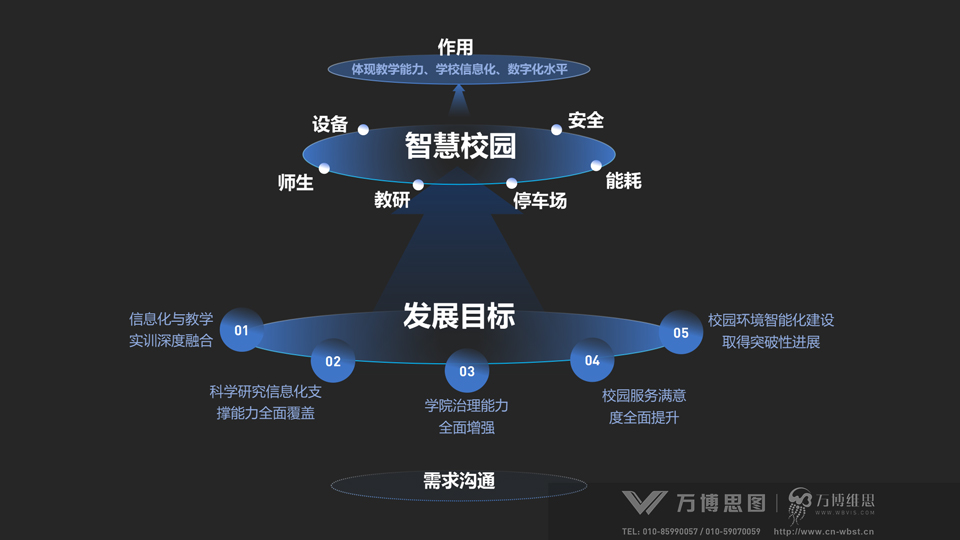
在正式的大屏实施项目中,无论是否有详细的需求文档,我们都需要与需求方深入交流,了解大屏的应用场景、背景目的及核心关注点,进而提取出关键内容。在智慧学校中,根据其发展目标,为体现教学能力、学校信息化、数字化水平,我们提取出设备、师生、教研、停车场、能耗、安全六大要素,作为关键信息。

2.明确交互框架
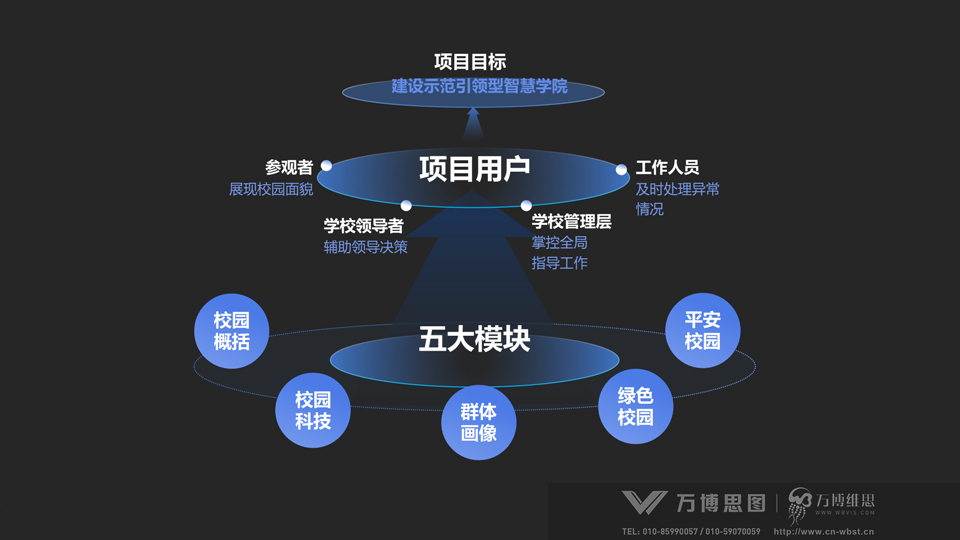
划分不同的用户角色,如高层管理人员、中层业务主管、一线操作人员等,针对每个角色分析其在使用大屏时的典型场景和操作需求,从而确定大屏项目的交互框架。例如,在智慧学校中,既要考虑外来人员参观展示校园面貌,又要帮助校园领导层快速获取宏观数据和趋势信息,进行多维度的对比分析,同时对于一线工作人员可以实时监控校园运行情况,发现异常,及时处理。所以我们基于校园孪生体,采用总分结构,结合学院内实际场景,形成五大模块-校园概况、校园科教、群体画像、绿色校园、平安校园。模块间无缝转场交互,自由切换间快速定位到想要查看的区域,且每个模块内容依照总分原则,便于整体概览和细节定位。

3.搭建指标体系
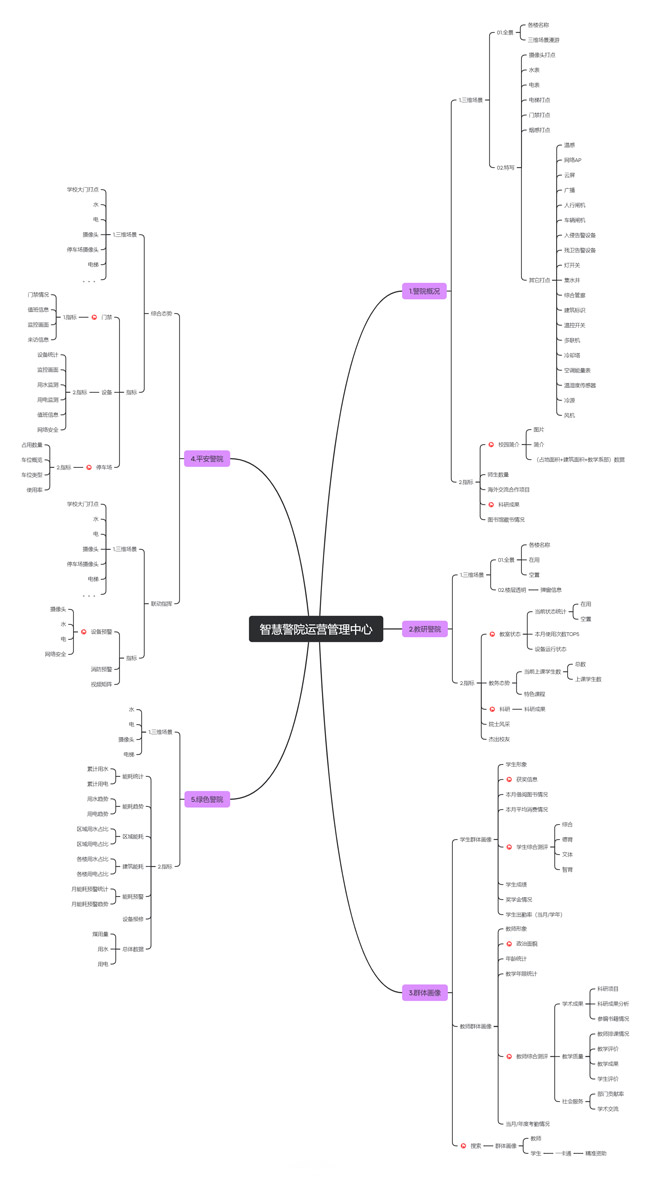
在明确了交互框架之后,下一步是搭建指标体系了。结合业务目标和关键信息提炼结果,从众多数据指标中选取具有代表性、可衡量性和相关性的指标纳入指标体系。将选取的指标按照业务主或逻辑关系进行分类,按重要程度及依赖项,形成多层指标。如:校园科教指标下可分为科研成果、院士风采、特色课程等二级分类,科研成果下又可分为国家级成果、省级成果等具体指标。

对于多类指标数据,我们需定义这些数据指标的重要性级别。主要信息应当反映业务的核心逻辑,并置于最醒目的位置,使用强调性的视觉元素标记;次要信息则用于补充说明主要信息;而辅助性信息则可以安排在较不显眼的位置,或是通过交互式显示(如鼠标悬停)来呈现。

02 设计规划
视觉规划需要考虑布局、配色、组件和字体样式4个方面。
1.布局
根据需求分析阶段界定的数据指标,大屏通常会被划分为3到5个主要区域。在本案例中,屏幕的布局依据业务需求被分为三个主要部分:主视觉场景、总体指标、细节指标项。每个主要区域还可进一步细分为若干子区域,以容纳不同类型的信息组件。

2.配色
大屏的整体配色,奠定了大屏的场景基调,一般是画布的背景、组件的背景。具体呈现的素材不一定完全吻合主配色,但视觉上要保持一致。而一些需要特别突出的指标,或指标值达到预警值时的颜色,一般比较明亮,且与大屏主配色有较为显著的对比。如果结合图表闪烁动画、警戒线等共同设置,效果更佳。
在“智慧学校运营管理可视化大屏”项目中,我们根据学院属性,将运营管理中心主色调确定为“守护蓝”,代表着勇气、沉着、智能;辅以品耀灰、沙砾灰、科技白这些中性色,色彩层次分明,形成良好的视觉体验;还运用了延伸色清新绿、拂晓蓝、活力橙来保证画面色彩的丰富性;将蓝色设为高亮色,红色设为预警色,确保功能互动性。

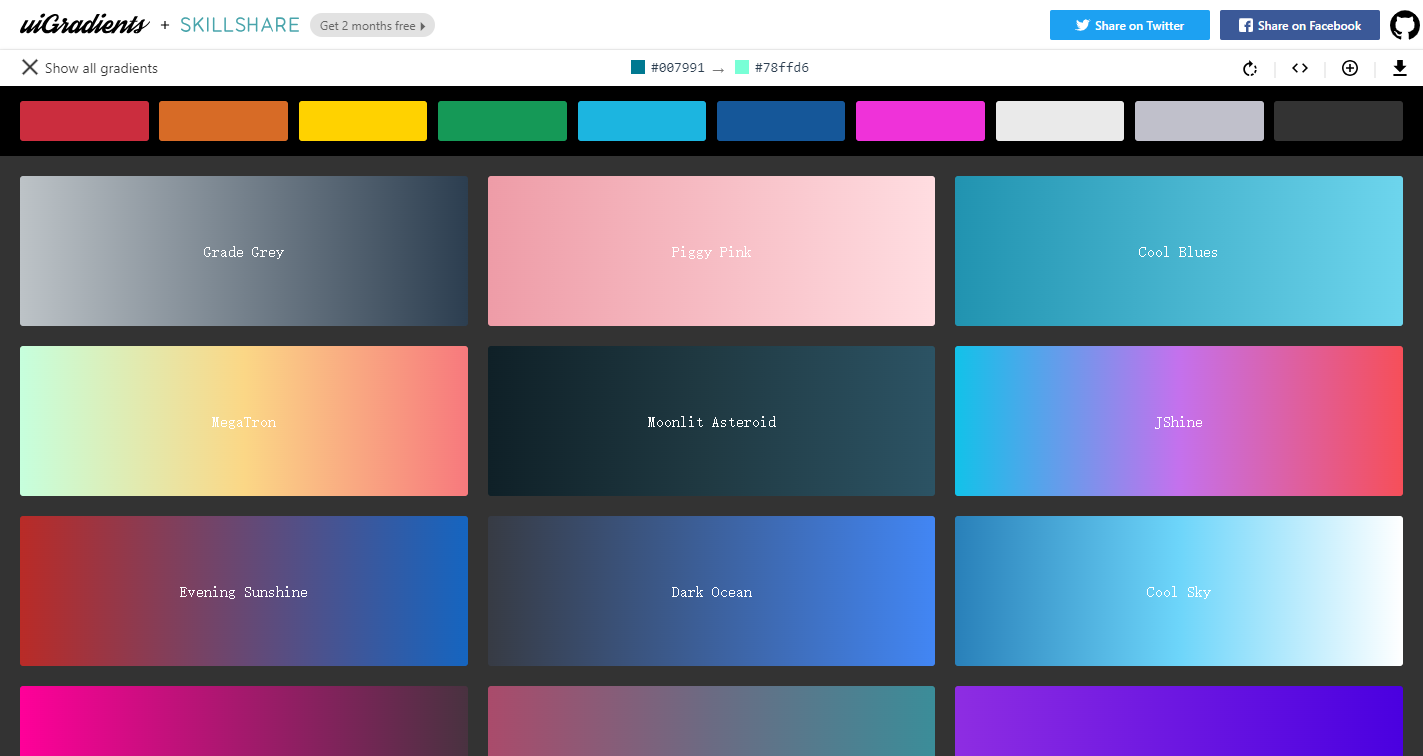
担心自己不会配色的小伙伴,可以参考小编精心收藏的配色网站设计大屏:
还可以结合公司品牌logo的颜色,直接设计一套与之相近的衍生配色,也是个便捷的办法。
3. 组件
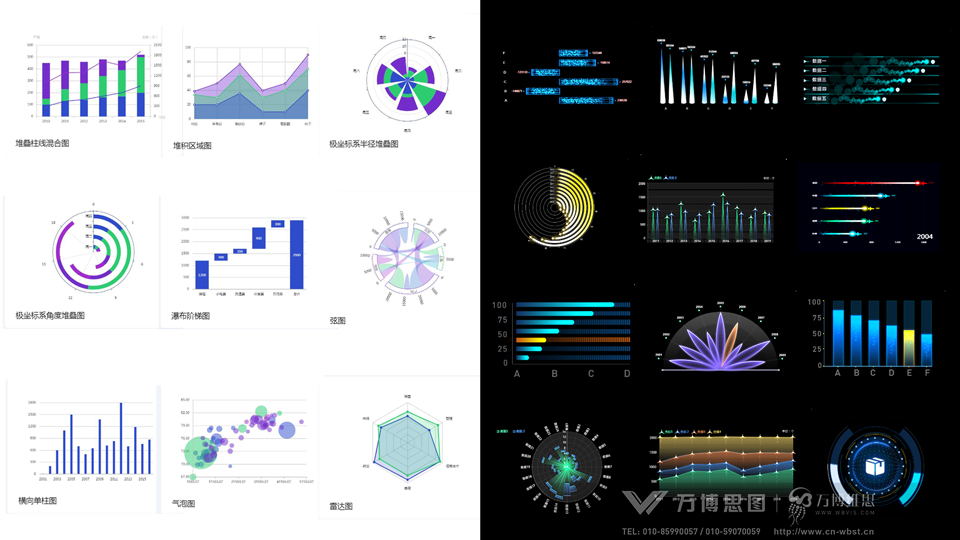
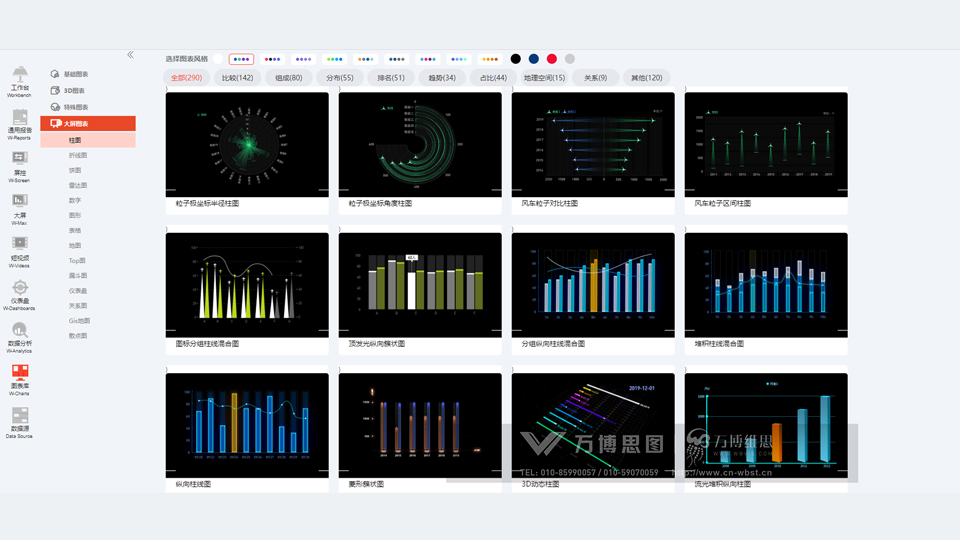
常见的图表类型包括柱状图、折线图、饼图、散点图、地图、仪表盘等。我们需分析每个数据指标的特点和数据类型,选择合适的图表类型进行可视化展示。例如,对于比较不同时间段或不同类别数据的大小关系,可以选择柱状图或条形图;对于展示数据随时间的变化趋势,折线图是一个较好的选择;对于展示数据的占比情况,饼图比较直观;对于展示数据的分布和相关性,散点图较为合适;对于具有地理位置信息的数据,地图可以更直观地展示数据的空间分布。

当然,在选择图表类型时,要考虑数据的量级和维度。对于大数据量的情况,可以选择一些能够高效展示数据的图表类型,如热力图、树状图等;对于多维度数据的展示,可以考虑使用组合图表或交互式图表,让用户能够通过交互操作查看不同维度的数据关系。
4. 字体
字体方案包括字体类型、字号、字重和配色4个方面:
字体类型:大屏上的字体类型一般不超过2种,同等级的标题、正文的文本字体类型要保持一致。字体类型以无衬线字体为主,如黑体、微软雅黑等(也需注意字体可否商用的问题);少用有衬线字体,如宋体、楷体。
字体字号:规划从各级标题到图表、表格中的文字的字号大小。字号需要和大屏的画布像素对应,但注意最小字号设置在10-12px,信息才容易辨别。
字体字重:即字体是否需要加粗显示。一般较高级别的标题可以加粗,表格的表头、重要突出的指标数据可以加粗。
字体配色:大屏上的正文字体一般是白色,根据文字内容需要可以变化透明度和灰度;需要重点突出的文字内容,结合配色方案中的主配色、告警色做规划。

03 高效制作大屏
视觉设计规划完成后,如何顺利实施?赶紧试试我们的万博维思吧,主打一个“模板+组件复用”,用他山之石攻玉。
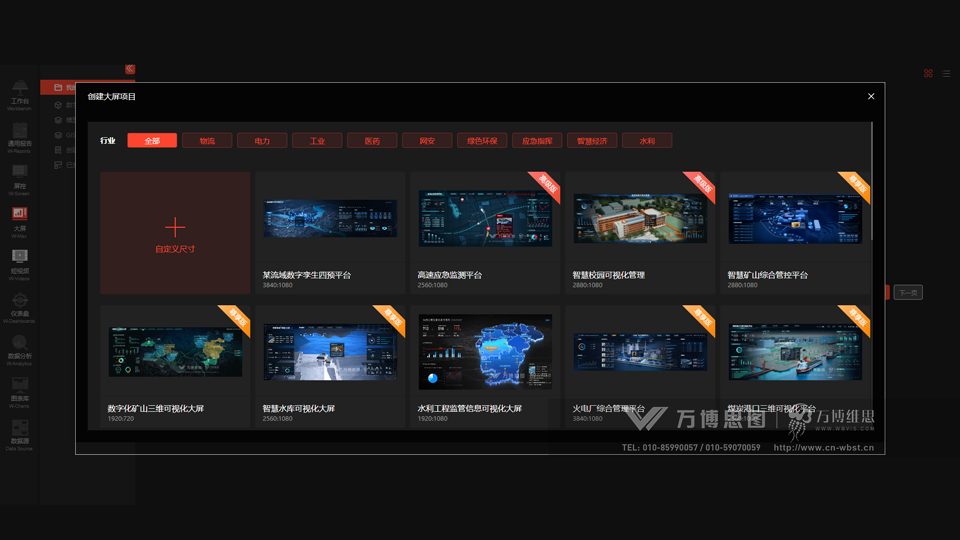
平台含200+分行业、分场景的精美大屏模板供用户免费使用,并随客户需要持续更新。找到和你需求类似的模板,拖拉拽更改,不愁不知道如何制作模板!
另外,平台也会持续更新大量酷炫好用的免费组件,参考这些可视化元素,减轻大家的视觉设计负担,无须担心不知道如何制作组件!

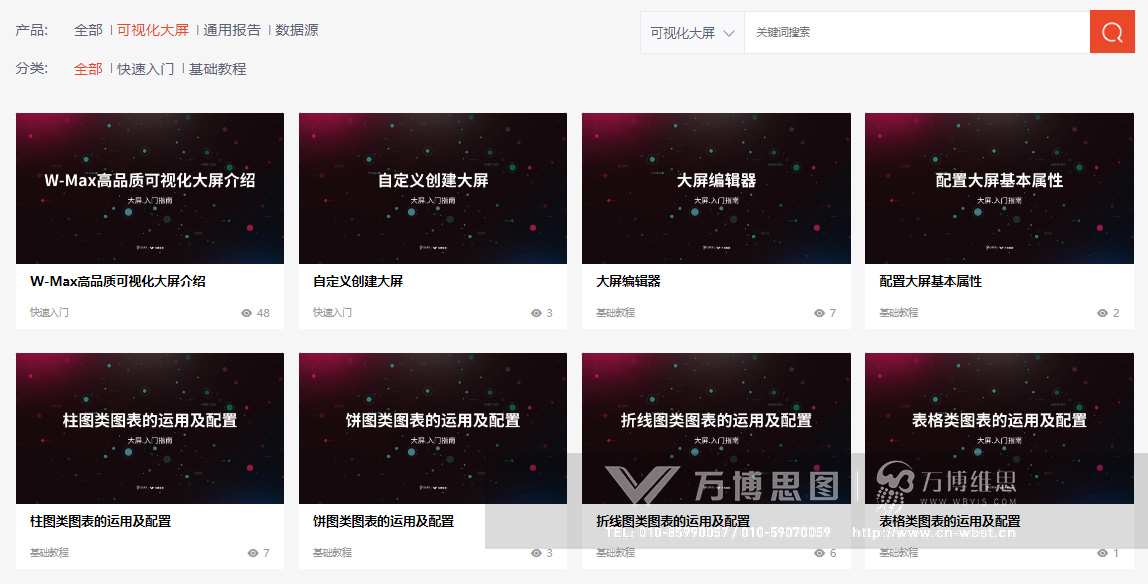
如果您是第一次使用,指路图文教程,跟着文档及视频,从头开始实操演练~
04 细节调整
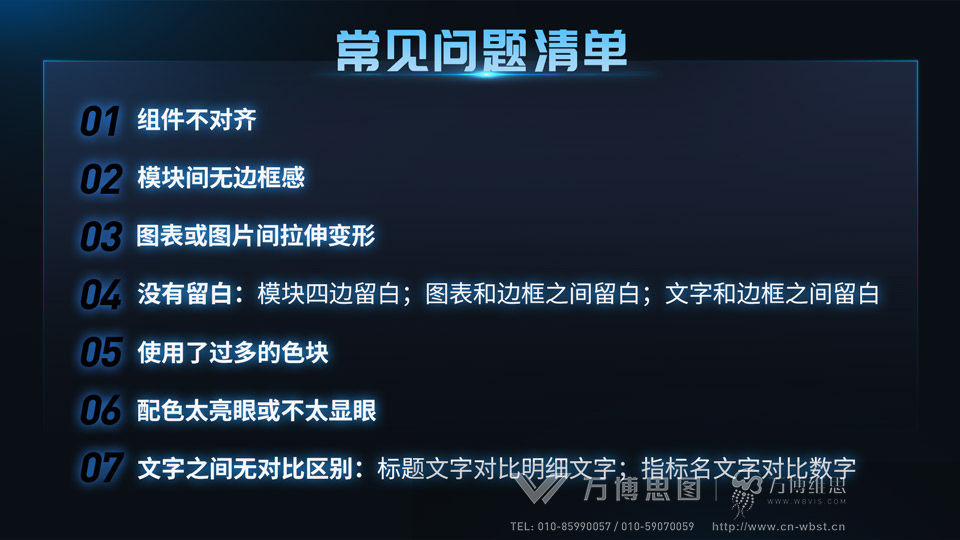
大屏模板初稿做好后,还需要经历很多细节调整才可正式使用,以下是一份大屏常见细节问题自检清单,快检查看看你踩雷了么?

确认无误后,一张完整的大屏就制作完成了~你的成果怎么样?欢迎进群分享,让专业老师点评,有什么问题也可以随时提出~