在数字化浪潮席卷全球的今天,物联网技术正以前所未有的速度改变着世界。
在当下不断趋于正规化、品牌化的市场,也有越来越多的物联网品牌在思考
怎么有效地传达公司的核心技术和价值主张?
如何将品牌价值最大化地展现给世界?
品牌展现是否具有前瞻性,能够伴随公司成长并适应未来的变化?
这一次,我们和G7一起,直面并解决这些问题。
G7物联
品牌叙事,情怀与业务并重
G7物联成立于2010年,是一家前沿的物联网科技公司,致力于将传统的“血汗物流”转变为“智慧物流”,开拓了物流行业车队管理平台、主动安全服务、数字能源结算、智能挂车租赁、金融保险、卡车后市场等一系列业务,先后服务了7万家货主和物流公司。

作为一家本身具有技术能力和品牌要求的公司,G7在品牌宣传方面却面临着多重挑战,高科技感技术与数据美学如何完美结合?如何叙述品牌才不负创始人十年物流梦的热枕?
这一次他们选择以可视化大屏为载体,体现公司深厚的历史、势如破竹的发展势头以及对全国物流脉络的精细化感知能力。要将这些抽象的概念转化为具象的视觉语言,考验着设计团队匠心独运的设计与创新。
创意规划
以极简视觉,聚焦业务实质
大屏设计,看似最重要的是美学设计能力,实际上,框架搭建和逻辑策划也是重中之重。数据框架就是骨,只有骨架正了,设计这副皮相才能更加出彩。
在项目开始时,我们仅收到了大体的功能需求,既要实时监测140万辆在网车辆,又要体现10年发展的速度、规模,但对于数据应该如何展现,使用何种图表,客户并没有明确指示。
面对如此庞大的数据量,如何平衡数据的真实呈现与视觉效果?在四大指标业务同屏展现的情况下,又该如何保持界面的清晰和震撼效果?我们的答案是“少即是多”。
经过多次实验和颜色测试,我们将最初规划的历史、总览、结算、安全保险、智能装备5屏内容精简为2屏——实时感知屏和历史回顾屏,既做到了宏观层面的整体业务趋势展示,又能微观到单个车辆、设备的实时情况。
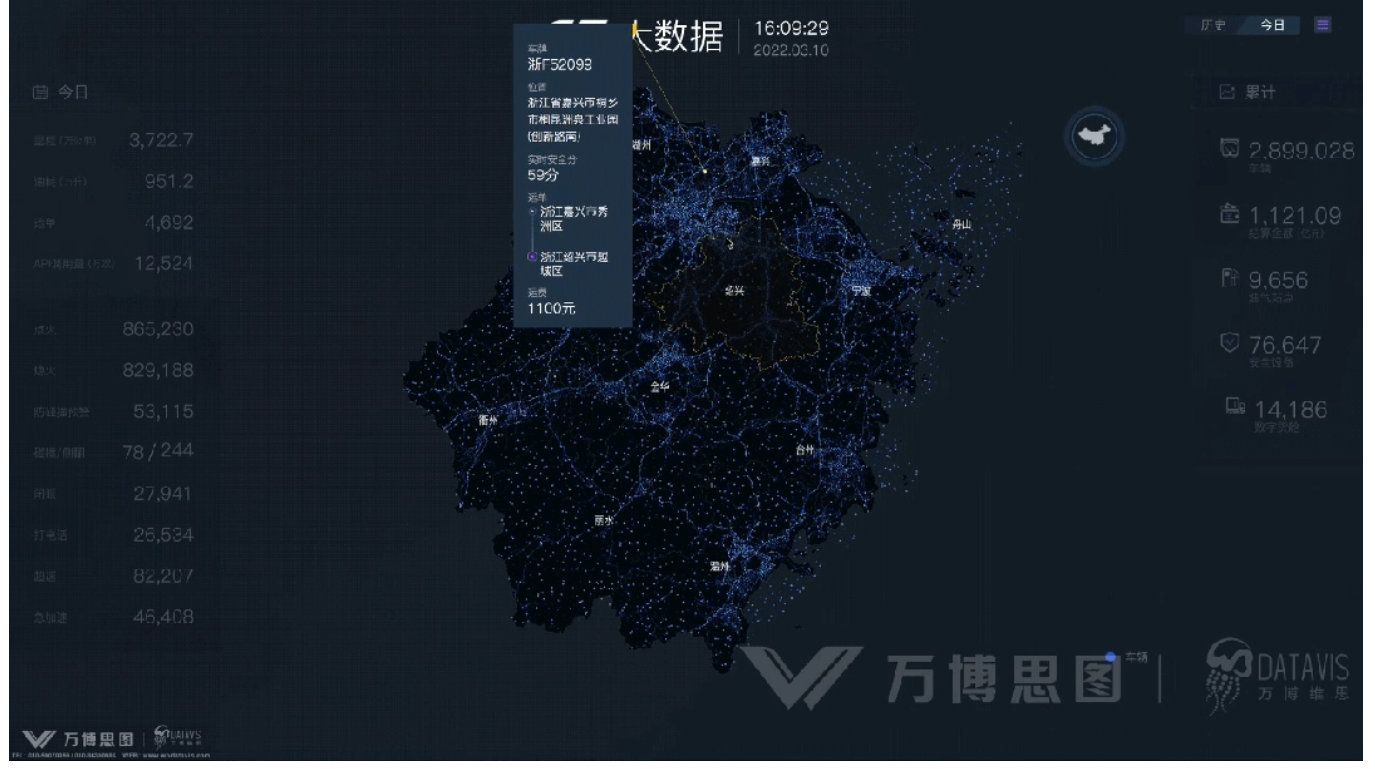
实时感知屏,实现对全国实时车辆及设备总数监测和动态感知,赋能业务发展。为帮助客户精细化洞察车辆情况,设计了省-市-车三级信息下钻,同时实时弹跳安全、结算、装备等重大事件,如支付运费事件、加油事件、ETC事件等。
历史回顾屏,动画演绎十年发展过程和业务变化,以此重现G7的辉煌历程。将四大业务的发展变化以指标形式还原在地图上,渐渐覆盖全国,体现出茁壮成长感。为方便客户查看特定时间段、特定业务的发展情况,我们采用“时间控制空间”的设计理念,在屏幕底部设置了时间轴,与地图联动,可以通过拖动时间轴来查看不同时间段内的业务发展情况。
视觉风格
微光成炬,生生不息
考虑到G7这个品牌,主打的是B端市场,当然离不开可靠、前沿这些标签。因此在这套大屏的设计制作中,我们启用了简约、大气、质感的设计思路。
要体现G7在物流领域的耕耘成果和G7连接万物的业务特性,我们的设计师将设计视线投向了地图主题。
壮观的地图既象征着G7稳固的江山,又代表着品牌在汇聚各种优质资源,为用户提供高品质的感知产品,助其跨越山海安全抵达。
然而我们常规用到的地图视觉,一方面风格千篇一律,让人审美疲劳,另一方面构图过于扁平无趣,与客户简约不简单的需求背道而驰。
基于这些考虑,实时屏我们选用了比较罕见的GIS发光轮廓地图,车辆、油气站点、安全装备、智能装备类比夜间城市灯光,宛如一张越织越密的网,将万家灯火都网罗其中,突出“守护”之意,搭配以光感线条,随时间变化地图逐渐变得璀璨夺目,带来强烈视觉震撼。
卫星航拍照片
 设计效果图
设计效果图
在历史屏设计中,考虑到G7的核心业务丰富,从早期的车辆、数字货舱、安全设备,到后来的网络货运,扩张的速度和规模都大不相同,四个对象的并列关系呈现,我们没有使用常规的粒子打点形式,一来容易产生混淆,二来缺乏美感。
我们以中国古画中传统色彩灵感,将其他三大业务的视觉符号以各色柱子表示,使画面更和谐,也让单调的数据更温暖、更聚焦,从而把“连接万物,气通山河”的核心理念更具像化。
在当时,G7处于井喷式发展的阶段,安全设备、数字货舱、油气站点业务突飞猛进。我们根据实际发展速度调节柱子生长的快慢,在视觉上精准复现业务势如破竹的气势,更直观地感受G7时代东风下发展势头之迅猛,给人以深刻印象。
功能留白
让好设计,长出生命力
市面上大多数大屏都是一次性工程,设计过程耗时耗力,却极容易过时,沦为一次性工具。有时候是跟不上技术变更的速度,维护困难,有时候是设计语言过于追求当下潮流,难逃落伍的宿命。
万博思图一直致力于规避这些问题。我们认为,真正有价值的大屏应该像品牌本身一样,具有生命力,能够自由生长。因此,在设计过程中,我们采取了适当留白的策略。
为给未来的业务延伸留下足够的空间,我们选择使用柱状图而非粒子来表示数据。柱状图的优势在于其结构简单,易于理解和扩展,这为未来可能的业务变化提供了便利。
为了避免未来业务体量增加导致主视觉中的柱状图高度失控,我们在设计之初就对最大值进行了限制,并按照一定的比例倒推出各个柱状图的高度。这样一来,无论业务如何增长,柱状图的高度都能保持在合理的范围内。
面对客户潜在的业务类型增减可能性,我们也预留了两个额外的业务空间,并选择了以个性化色彩区分的方式来处理这些新业务。这样做的好处在于,即使将来需要添加新的业务类型,也不需要重新设计整个大屏,只需在现有的基础上进行调整即可。
开发落地
大体量数据,也能轻量化表达
整套大屏采用WebGL技术进行地图主视觉开发,让传统的2D平面场景转化为3D立体场景,在空间上承载更多数据信息,交互体验也更加宏大灵活,还可大幅提升项目性能,从而打造场景更酷炫、数据体量更大的3D可视化效果。
大屏开发面临的最大挑战,是如何处理庞大的数据量。实时屏需要展示140万车辆的实时位置,我们对车辆位置进行了网格化取样,运用WebGL和glsl技术让数据形成巨量的地图光点,再对车辆位置进行行政区域区分,最终实现地图省、市、车三级下钻的车辆实时位置粒子效果。

实时屏上车辆数量众多,车辆的细微变动在地图上不明显,但又会占用后台大量的计算资源,导致系统卡顿。
为了解决这一问题,我们对每辆车的打点进行了优化,为其增加了两个虚影,产生了闪烁移动的效果。当车辆移动了一定的距离之后,其位置才会实时更新。这种方法不仅保证了系统的流畅度,还确保了信息的完整性。
而历史屏需要将2010-2020年的所有数据进行线性呈现,以月为粒度,每月平均数据量为10万,10年的总数据量超过1200万。经过多次尝试,我们将1200万的数据线性排列好之后,置入GPU中,既保证了每帧十余万的图元渲染的性能问题,也解决了历史数据流程播放的问题。
项目价值
发掘品牌名片的长期主义
整套大屏,从架构到风格,从细节到策划,都收获了客户的高度认可。更重要的是,G7自身也成为了该方案的长期受益者。
品牌深入身心:通过独特的视觉元素以及精心设计的时间轴和交互方式,完美展现G7的技术实力,还传达了其品牌故事和文化内涵。大屏在连续四年使用中频频出现在各大主流媒体的报道中,成为G7品牌形象的靓丽名片,成为品牌宣传的重要工具。
业务蓬勃发展:大屏不仅仅是一个展示平台,更成为了连接G7与客户之间信任与合作的桥梁。特别是对于宁夏和内蒙古的物流企业来说,在参观G7的“山河图”大屏后,被其强大的数据感知能力、庞大的业务网络所吸引,进而促成了更多的商业合作机会。
结语
这次合作对于我们来说是一次挑战十足又成就满满的经历。团队需要在5个月时间里,将G7 10年多时间里沉淀出来的成果和理念进行快速学习,然后对知识进行体系化结构化梳理,最后将枯燥的商业数据转化为具象化的视觉图景。
从一开始对客户品牌的不了解、不熟悉,到深入了解产品并创作出山河图方案,获得行业认可。正是这份艰辛让我们发现,品牌演示深入人心背后蕴藏的的巨大商业价值,我们相信,通过不断创新与努力,能够帮助更多像G7这样的企业,让品牌的力量看得见,让连接触手可及。




